When it comes to optimizing organic search (SEO), every detail counts, especially the correct use of images on your website. One often overlooked but essential aspect is the alt tags (also called alt attributes or alternative text). In this article, we will explain precisely what an alt tag is, its importance for SEO, how to optimize it correctly, and the mistakes to avoid in order to fully benefit from this practice.
1. What is an alt tag?
An alt tag is a textual description that replaces the image if it doesn't display correctly. It helps search engines understand the visual content and enhances the user experience, especially for visually impaired individuals using screen readers. Thus, it provides better accessibility while optimizing your organic search ranking.
2. The importance of alt tags for your SEO
First of all, Google and other search engines rely on alt tags to determine the content of an image and its context on your web page. Proper use of alt tags can therefore improve your ranking in organic search results and increase your visibility on Google Images.
Moreover, a properly tagged image increases your website's accessibility for users with visual impairments. Screen readers use these textual descriptions to convey the visual content clearly and understandably.
Finally, optimized images with relevant alt attributes can significantly boost your qualified traffic by enhancing your presence in image search results.
3. What are alt tags used for?
3.1 Describing the visual content precisely
The main purpose of an alt tag is to describe an image to users when it doesn't display. Some internet users intentionally block images to save bandwidth, especially on weak mobile connections. In this case, the alt tag helps understand the visual content without displaying the image.
Sometimes, an image fails to load due to a technical issue. In this case, an effective alt tag plays an essential role by providing a clear and understandable description of the content initially intended.
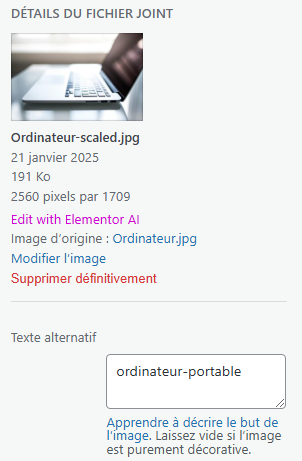
For example, if an image of a laptop doesn't load properly, an appropriate alt tag like "laptop" lets users immediately understand what the missing image was.

3.2 Promoting web accessibility
The web isn't made up only of users with perfect vision. In fact, about 3% of the population in Canada, or roughly 1,100,000 people, have visual impairments. These users need textual descriptions to navigate the web effectively.
Alt tags therefore facilitate access to content for these individuals, as screen readers read these descriptions aloud. For instance, a screen reading device will clearly announce "Image: laptop" when the user reaches that image.
3.3 Optimizing SEO
Alt tags also play a strategic role in SEO. Search engine bots can't "see" images directly like users can. Therefore, they use alternative text to understand their content.
By incorporating strategic keywords into alt tags, you optimize your SEO on Google Images. For example, an image well-described as "Apple laptop" can rank better in search engine results, thus increasing your potential traffic.

4. How to correctly optimize alt tags?
4.1 Describe the image content precisely
Each alternative text should be clear, precise, and accurately describe the visual content of the image. For example, prefer "marketing team in creative meeting" over "team photo."
4.2 Naturally integrate your main keywords
To strengthen your SEO, it's wise to include your main keywords in alt tags. Do this naturally, without overdoing it. If your keyword is "web SEO," an appropriate alt tag could be: "web SEO strategy on computer."
4.3 Use synonyms or related phrases
Vary your terms by including synonyms or related expressions to expand your SEO opportunities. For example, for "web marketing agency," you could use: "digital marketing strategy specialists."
4.4 Keep it short and effective
It is recommended to limit your alternative text to about 125 characters maximum. Search engines and screen readers prefer concise and direct descriptions.
5. Common mistakes to avoid with alt tags
5.1 Completely forgetting alt tags
Neglecting alt tags penalizes your SEO and harms your website's accessibility. Every image must have a properly filled alt tag.
5.2 Using overly generic descriptions
Avoid generic descriptions like "image," "screenshot," or "visual." Choose relevant and precise descriptions to improve search engine understanding.
5.3 Repeating the same alternative texts
Each alt tag must be unique and specific to the image it corresponds to. Avoid repetitive duplication, as it could be negatively interpreted by search engines.
Your next step with The Webix
Want to further optimize your images and improve your SEO?
At The Webix, our SEO team expert in SEO will guide you through the complete optimization of your website. Contact us today for personalized advice and boost your online visibility.